Flash Panorama Player vol.3「HTMLへの埋め込み」
前回のvol.2「簡単再生」から、かなりのブランク、すでに忘れられた?連載の復活です。今回は、Flash Panorama Player(以下、FPPと略)をHTMLへ埋め込む方法。いやー、先は長い、、、
Flash Panorama Playerのマニュアルには、JavaScriptのオープンソースライブラリSWFObject(Geoff Stearns氏作)の使用が推奨されているので、それに従ってご説明。ちなみに、Flash Panorama Playerに添付されているSWFObjectは、ver 1.5ですが、最新(2008.07.15現在)は、ver 2.1のようです。このSWFObjectについては、trick7.com blogさんの「SWFObjectのドキュメントを日本語に翻訳してみたよ」に詳細が書かれています、やー、ホント、至れり尽くせりで感謝デス。
以下は、埋め込み用スクリプトのサンプルです。パノラマを表示させたいhtmlのbody内任意の位置に埋め込みます。
<div id=”flashcontent”>
パノラマを見るためには、
<a href=”http://www.adobe.com/go/getflashplayer/”>Adobe Flash Player</a>や、
JavaScriptを有効にする必要があります。
</div>
<script type=”text/javascript”>
var so = new SWFObject(“files/pano.swf”, “pano”, “100%”, “100%”, “9”, “#000000”);
so.addParam(“allowFullScreen”,”true”);
so.addParam(“allowScriptAccess”,”sameDomain”);
so.addVariable(“panoName”, “data/saikoro2”);
so.addVariable(“panHome”, “0”);
so.addVariable(“tiltHome”, “45”);
so.addVariable(“zoomMax”, “2”);
so.addVariable(“zoomMin”, “0.5”);
so.addVariable(“zoomHome”, “0.6”);
so.write(“flashcontent”);
</script>
●1行目:swfobject.jsの読み込み部分
src=”files/swfobject.js”には、swfobject.jsの置かれている場所へのパスを書き込みます。
●2〜6行目:<div></div>に挟まれている部分
Flashがインストールされていないなど、再生環境が整っていない場合、代わって表示される部分。この例では、Adobe Flash PlayerやJavascriptが必要なこと、Flash Panorama Playerへのリンクが表示される。
●8行目:Flashを表示するための基本パラメーター
上記の例のパラメータは、それぞれ、
・pano.swf:埋め込むPlayer(swf)の置かれている場所へのパス
・pano:id名(任意の名前)
・100%:表示するパノラマの幅
・100%:表示するパノラマの高さ
幅や高さの指定は、%やピクセル指定が出来る。例えば、”100%”,”480″であれば、横幅はブラウザサイズ、高さは480ピクセルの固定サイズで表示される。
・9:再生に必要なFlashのバージョン
・#000000:Flashの背景色
●9〜10行目:Flashを表示するためのオプションパラメーター
so.addParam(“allowScriptAccess”,”sameDomain”);
上記の例では、上がFlashのフルスクリーン化を許可
下が、Flashとhtml(javascript)との通信を同じドメイン内で許可
●11〜16行目:FPPへ引き渡すオプションパラメーター
so.addVariable(“panHome”, “0”);
so.addVariable(“tiltHome”, “45”);
so.addVariable(“zoomMax”, “2”);
so.addVariable(“zoomMin”, “0.5”);
so.addVariable(“zoomHome”, “0.6”);
上記の例では、
・panoName:Cube Faceデータ名と置かれている場所へのパス
Cube Faceデータ名は、アンダースコア以下を含まず(連載のvol.2参照)。
・panHome:水平方向の初期値(0°〜360°)
・tiltHome:垂直方向の初期値(-90°〜90°)
・zoomMax:最大ズームの初期値(2以下)
・zoomMin:最小ズームの初期値(0.45以上)
・zoomHome:ズームの初期値(0.45以上、2以下)
●17行目:パノラマ(Flash)の出力
再生環境が整っていれば、2〜6行目の<div></div>の部分にパノラマが表示される。
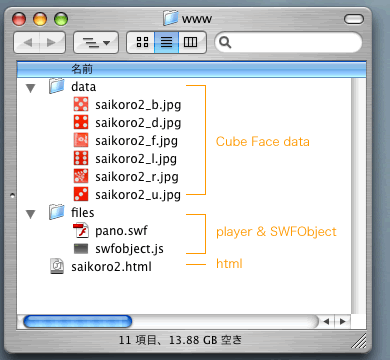
ファイルの配置は、こんな感じ

でもって、上記の設定で、前回のサンプルのサイコロパノラマを表示すると、
【関連情報】
flashpanoramas.com
swfobject – Google Code
SWFObjectのドキュメントを日本語に翻訳してみたよ
【サイト内関連情報】
Flash Panorama Player vol.2「簡単再生」
Flash Panorama Player vol.1「QTVRを再生」












この記事へのコメントはありません。