Flash Panorama Player vol.6「Editor plugin」

Flash Panorama Playerの連載、第6回目で取り上げるのは、前回登場した「Hotspots plugin」の最強の助っ人トマソン、、、ではなく「Editor plugin」デス。「Hotspots plugin」を用い、パノラマ空間に写真やボタン等をペタペタ貼り込む時、実際に目で確認しながら位置合わせ出来るのが、この「Editor plugin」。
では、早速、使い方のご説明。サンプルはいつもの使い回し、サイコロパノラマです。

今回は、この狭く息苦しい空間の壁をぶち抜き、窓の設置工事をいたしましょう(上写真が完成予想図?)。
xmlファイルの内容を以下に示します。Flash埋め込み用スクリプト、xmlファイル、Hotspots pluginの詳細は、前回までの連載を見てネ。
<panorama>
<parameters>
panoType = cube
panoName = data/saikoro2
panHome = 0
tiltHome = 0
zoomMax = 2
zoomMin = 0.5
zoomHome = 0.70
layer_1 = files/hotspots.swf
layer_2 = files/editor.swf
</parameters>
<hotspots>
<global>
<box id=”view” pan=”0″ tilt=”0″ orientation=”front” url=”images/saikoro_win_view.jpg” />
<box id=”window” pan=”90″ tilt=”0″ orientation=”right” url=”images/saikoro_win.png” />
</global>
</hotspots>
</panorama>
●11〜12行目:Hotspots、Editor pluginの読み込み部分です。
layer_2 = files/editor.swf
●16行目:窓の外の景色
・box:壁に写真(窓の外の景色)を貼り込むので、オブジェクト(写真やボタン)の種類(詳細はvol.5を参照)は、boxを選びます。
・id=”view”:オブジェクト名は、viewと設定。
・pan=”0″ tilt=”0″:指定したオリエンテーション(下記に説明)の中央に、「窓の外の景色」を貼り込みます。
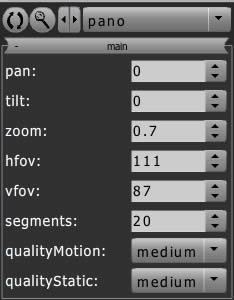
・orientation=”front”:オリエンテーションとは、オブジェクトを貼り込む空間の種類?と言う感じでしょうか。選べるタイプは cylinder, sphere, front, back, left, right, up, down の8種類です。実際に、Editor pluginのパネル上から、オブジェクトのpan(水平方向)やtilt(垂直方向)の数値を変更して、動かしてみるのが一番分りやすいと思いますが、cylinderを選んだ場合、缶詰の側面を移動する感じ、sphereは、地球儀の内側を移動する感じ、frontは、サイコロの正面(一の目)を移動する感じです。ちなみにデフォルトは cylinder です。
・url=”images/saikoro_win_view.jpg”:景色の写真のパス+ファイル名です。
●17行目:窓のフレーム
・box:オブジェクトの種類は、boxを選びます。
・id=”window”:オブジェクト名は、windowと設定。
・orientation=”right”:オリエンテーションは、右側の面です。
・url=”images/saikoro_win.jpg”:窓のフレームのパス+ファイル名です。
さて、ここからが本番です。
上記の設定では、「窓の外の景色」が正面中央、「窓のフレーム」が右面中央にあります。では、実際に Editor pulgin のパネル操作で「窓のフレーム」を移動し、「窓の外の景色」の上にピッタリ合わせてみましょう。
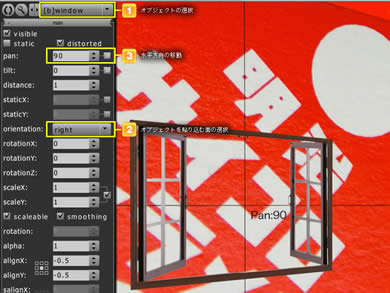
[1]オブジェクトのプルダウンメニューから「window」を選択します。
[2]オリエンテーションのプルダウンメニューから「front」を選択します。
[3]pan数値右側にある下向きの矢印をクリックすると、水平方向の数値が小さくなり、「窓のフレーム」が中央に移動します。そして、数値0で「窓の外の景色」の上に「窓のフレーム」がピッタリと重なります。
↓写真をクリックしてトライしてネ。

ちなみに、この Editor plugin で変更した設定は、もとのxmlファイルに反映(書き換え)しません。なので、パネル下側の「copy XML」で変更したオブジェクトタグ部分をコピーし、テキストエディター等で書き換えを行って下さい。
如何でしょう?殺風景な部屋が、少しばかり明るくなったでしょうか。それにしても、窓の外の太陽が眩しく、ちょっとわざとらしい?感じですネ。そうなんデス、次回は、この太陽を利用して「LensFlare plugin」のご説明を、、、
Flash Panorama Playerに興味のある方、購入はこちらからどうぞ。

【関連情報】
flashpanoramas.com
Editor plugin v1.0 beta
【サイト内関連情報】
Flash Panorama Player
vol.5「Hotspots plugin」
vol.4「xmlファイルとプラグイン」
vol.3「HTMLへの埋め込み」
vol.2「簡単再生」
vol.1「QTVRを再生」











この記事へのコメントはありません。