Google Street Viewのパノラマをブログへ張り込む
Google Street Viewのパノラマがブログ等への張り込みをサポートしたので早速試してみました。
●その一

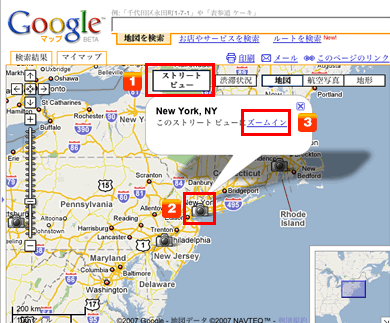
↑ではまずGoogle Mapsで北米エリアを表示してみましょう。すると地図の右上に「ストリートビュー」の文字が現れ、Google Street Viewのサービスが行われている都市にカメラアイコンが表示されます。例えば、ここでNewYork付近のカメラアイコンをクリックし、さらにポップアップメニューの「ズームイン」をクリックすると、NewYorkの拡大地図が表示されます。
●その二

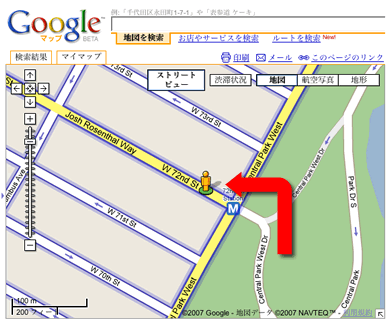
↑地図に現れたオレンジ色の人間アイコンをドラッグ&ドロップしてお望みの場所(青で縁取られた道のみ選択可)へ移動させます。するとその場所のパノラマ画面が表示されます。
●その三

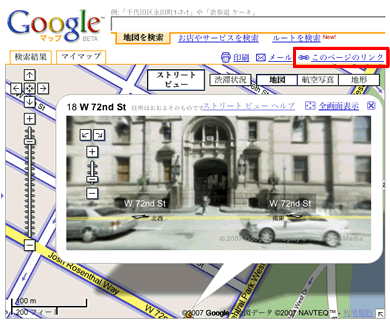
↑パノラマ画面が表示された状態で地図の右上にある「このページのリンク」をクリックします。
●その四

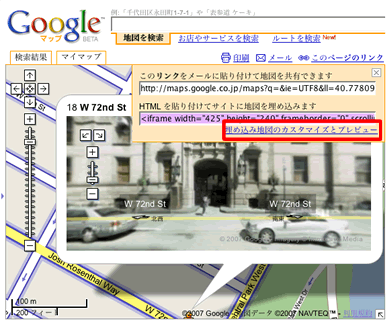
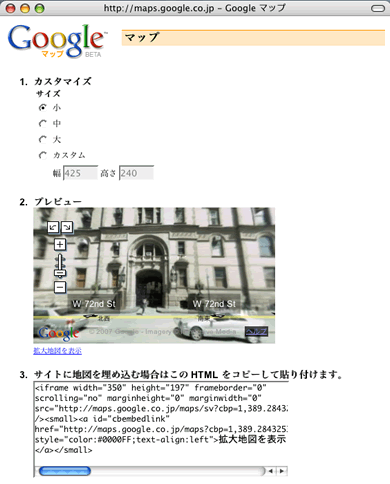
↑「HTMLを貼り付けてサイトに地図を埋め込みます」の下側のソースをコピーしブログに貼り込みます。この場合、貼り込まれるパノラマのサイズは固定となります。さらに「埋め込み地図のカスタマイズとプレビュー」をクリックすると。
●その五

↑貼り込まれるサイズをカスタマイズすることが出来ます。
では、ソースをブログに貼り込んでみましょう。
●完成
拡大地図を表示
如何でしょ?どうもパノラマとして見てしまうと継ぎ目がフニャフニャでなんとかならんのぉー…ヾ(-_-;)ですが 、それにしても、これだけの力技ができるのもGoogleですかねぇ…やぁーもう脱毛です、もとい、脱帽デス。
と言うことで、
Google Street Viewで何処をご案内しようかと悩みましたが、12月ということもあり、この場所を。それでは、道路上にある矢印をクリックしてダコタハウスを巡るバーチャル巡礼の旅へどうぞ…
【関連情報】
Google Lat Long Blog:Enjoy the holidays with new Street View cities and embeddable panoramas
Google Mania:360°パノラマ画像をブログに貼り付けよう!Googleマップのストリートビューがブログに埋め込み対応!
【サイト内関連情報】
17th ジョン・レノン追悼コンサート 2007 at house of jazz












この記事へのコメントはありません。