Flash Panorama Player「Custom Controller」vol.3
●Custom Controller[bal1] for FPP

Flash Panorama Player用Custom Controllerの第三弾です。vol.1のバリエーションでボタン形状をマルに、ボタン背景にはフレームを配置しています。ボタンの機能は、左から情報ウインドウ表示、左へ移動、右へ移動、下へ移動、上へ移動、ズームダウン、ズームアップ、自動回転、フルスクリーン。
以下のボタンでダウンロード、サンプル表示が出来ます。
![]()
![]()
download file type:zip(760Kb)
ファイルは、個人、商用とも自由にご利用ください。ただし、再配布等はご勘弁を、、、
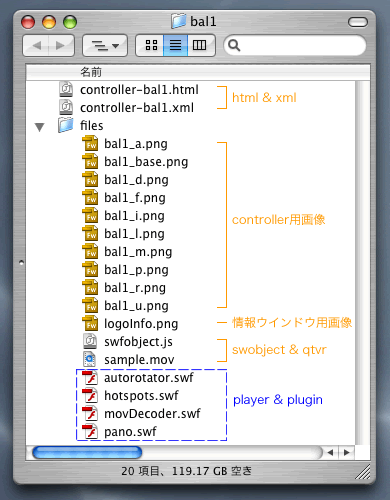
↓サンプルパノラマを含めた構成ファイル一覧です。

↓パノラマ表示用xmlファイル「controller-bal1.xml」について
<panorama>
<parameters>
panoType = mov
panoName = files/sample
panHome = 0
tiltHome = 0
zoomMax = 2
zoomMin = 0.5
zoomHome = 0.80
layer_1 = files/autorotator.swf
layer_2 = files/hotspots.swf
layer_3 = files/movDecoder.swf
</parameters>
<autorotator>
speed = 0.1
interval = 30
pause = 3000
quality = low
</autorotator>
<hotspots>
<global onStart=”external.autorotator.disabled=1″ onOver=”glow=3;glowColor=#ccff00″ onOut=”glow=0″>
<spot id=”guiBase” static=”1″ align=”BC” salign=”BC” staticX=”0″ staticY=”4″ alpha=”0.7″ url=”files/bal1_base.png” onOver=”” onOut=”” />
<spot id=”info” static=”1″ align=”BC” salign=”BC” staticX=”-116″ staticY=”-5″ url=”files/bal1_i.png” onClick=”infoscreen.visible+=1″ />
<spot id=”left” static=”1″ align=”BC” salign=”BC” staticX=”-87″ staticY=”-5″ url=”files/bal1_l.png” onPress=”pano.panKey=-2,500″ onRelease=”pano.panKey=0″ />
<spot id=”right” static=”1″ align=”BC” salign=”BC” staticX=”-58″ staticY=”-5″ url=”files/bal1_r.png” onPress=”pano.panKey=2,500″ onRelease=”pano.panKey=0″ />
<spot id=”down” static=”1″ align=”BC” salign=”BC” staticX=”-29″ staticY=”-5″ url=”files/bal1_d.png” onPress=”pano.tiltKey=-2,500″ onRelease=”pano.tiltKey=0″ />
<spot id=”up” static=”1″ align=”BC” salign=”BC” staticX=”0″ staticY=”-5″ url=”files/bal1_u.png” onPress=”pano.tiltKey=2,500″ onRelease=”pano.tiltKey=0″ />
<spot id=”zoomOut” static=”1″ align=”BC” salign=”BC” staticX=”29″ staticY=”-5″ url=”files/bal1_m.png” onPress=”pano.zoomKey=-2,500″ onRelease=”pano.zoomKey=0″ />
<spot id=”zoomIn” static=”1″ align=”BC” salign=”BC” staticX=”58″ staticY=”-5″ url=”files/bal1_p.png” onPress=”pano.zoomKey=2,500″ onRelease=”pano.zoomKey=0″ />
<spot id=”auto” static=”1″ align=”BC” salign=”BC” staticX=”87″ staticY=”-5″ url=”files/bal1_a.png” onClick=”external.autorotator.disabled+=1;pano.pan_v=0;pano.tilt_v=0;pano.zoom_v=0;” />
<spot id=”full” static=”1″ align=”BC” salign=”BC” staticX=”116″ staticY=”-5″ url=”files/bal1_f.png” onClick=”fullscreen(-)” />
<spot id=”infoscreen” static=”1″ align=”MC” salign=”MC” visible=”0″ url=”files/logoInfo.png” onClick=”visible=0″ onOver=”” onOut=”” />
</global>
</hotspots>
</panorama>
・パノラマファイル形式はQuickTime VR(4行目)です。なのでpluginは、autorotator.swf、hotspots.swf、movDecoder.swf(11〜13行目)の3種類を使用しています。もし、CubeFaceデータを使用する場合、movDecoder.swfは不要となります(連載 vol.4参照)。files/sample(5行目)が、表示させるパノラマのパス+ファイル名(拡張子は省く)です。
・コントローラー表示部分は、23〜32行目です。表示位置は中央下です。もし、右下や左下に変更したい場合は、パラメーター「salign」を変更してください。詳細は、連載のvol.5「Hotspots plugin」をご参照ください。位置合わせには、「Editor plugin」をどーぞ。また、23行目(spot id=guiBase)は、ボタン背景用フレームです。邪魔な場合は、この行を省いて頂ければスッキリです。
・33行目は、情報ウインドウ用画像の指定です。サンプルではデフォルトのものがそのまま入っていますので、表示させたい画像を同じファイル名(logoInfo.png)で置換えて使用して下さい。
※注:Flash panorama Playerは有料なので、player & plugin(上図、構成ファイル一覧の中の青の点線で囲まれた部分)は、ダウンロードファイルの中には含まれていません。ご購入済みの方は、お持ちのファイルを所定の場所に入れてご利用ください。お持ちでない方は下記のサイトからどーぞ、、、
Flash Panorama Playerに興味のある方、購入はこちらからどうぞ。

【サイト内関連情報】
Flash Panorama Player
Custom Controller [dot1]
Custom Controller [std1]
vol.7「LensFlare plugin」
vol.6「Editor plugin」
vol.5「Hotspots plugin」
vol.4「xmlファイルとプラグイン」
vol.3「HTMLへの埋め込み」
vol.2「簡単再生」
vol.1「QTVRを再生」










コントロールボタンに対して、私が感じている問題点。
上下左右は十字配置の方が解りやすい。
でも、十字配置にすると、ボタン自体のレイアウトが難しい。
このあたりを解消できるデザインをお願いします。
えすぱさん、どーもです。
>上下左右は十字配置の方が解りやすい。
このシリーズ、第四弾まで製作済みで、明日あたり、十時配置をアップいたします、ハイ。
これいいですね!
なんだかFPPも始めなくてはならない雰囲気になってきました(笑)
勉強させて頂いております。
ある程度習得したらコントローラー使わせてください。
kaneko-adさん、ども。
>ある程度習得したらコントローラー使わせてください。
ありがとうございマス。
いや〜、実のところ、誰か使ってくれる人いるのかなぁ?なんて心配しておりましたが、、、ほっ
このボタン、あまり主張していないくて上品な感じで好きです。
使わせていただいてよろしいでしょうか?
商用サイトになるのですが、、、。
Jironさま、どーもです。
>商用サイトになるのですが、、、
もちろんでゴザイマス。
お役に立ちましたら幸いです。