Flash Panorama Player「Custom Controller」vol.4
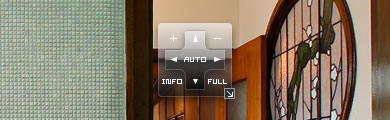
●Custom Controller[mob1] for FPP

Flash Panorama Player用Custom Controllerの第四弾です。携帯やゲーム機のボタンを参考にして作ってみました。ボタンの機能は、上段左からズームアップ、上へ移動、ズームダウン、中段左から左へ移動、自動回転、右へ移動、下段左から情報ウインドウ表示、下へ移動、フルスクリーン、コントローラー表示 / 非表示です。
以下のボタンでダウンロード、サンプル表示が出来ます。
![]()
![]()
download file type:zip(752Kb)
ファイルは、個人、商用とも自由にご利用ください。ただし、再配布等はご勘弁を、、、
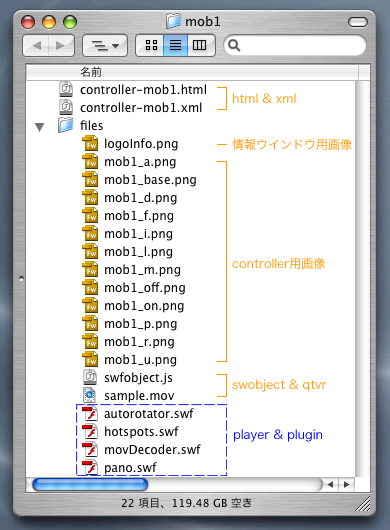
↓サンプルパノラマを含めた構成ファイル一覧です。

↓パノラマ表示用xmlファイル「controller-mob1.xml」について
<panorama>
<parameters>
panoType = mov
panoName = files/sample
panHome = 0
tiltHome = 0
zoomMax = 2
zoomMin = 0.5
zoomHome = 0.80
layer_1 = files/autorotator.swf
layer_2 = files/hotspots.swf
layer_3 = files/movDecoder.swf
</parameters>
<autorotator>
speed = 0.1
interval = 30
pause = 3000
quality = low
</autorotator>
<hotspots>
<global onStart=”external.autorotator.disabled=1″ onOver=”glow=3;glowColor=#66ffff;glowBlur=12″ onOut=”glow=0″ gui_off=”guiBase.visible=0;zoomIn.visible=0;zoomOut.visible=0;info.visible=0;full.visible=0;auto.visible=0;left.visible=0;right.visible=0;down.visible=0;up.visible=0;guiOff.visible=0;guiOn.visible=1″
gui_on=”guiBase.visible=1;zoomIn.visible=1;zoomOut.visible=1;info.visible=1;full.visible=1;auto.visible=1;left.visible=1;right.visible=1;down.visible=1;up.visible=1;guiOff.visible=1;guiOn.visible=0″ >
<spot id=”guiBase” static=”1″ align=”BL” salign=”BR” staticX=”-87″ staticY=”6″ alpha=”1″ url=”files/mob1_base.png” onOver=”” onOut=”” />
<spot id=”zoomIn” static=”1″ align=”BL” salign=”BR” staticX=”-76″ staticY=”-54″ url=”files/mob1_p.png” onPress=”pano.zoomKey=2,500″ onRelease=”pano.zoomKey=0″ />
<spot id=”zoomOut” static=”1″ align=”BL” salign=”BR” staticX=”-30″ staticY=”-54″ url=”files/mob1_m.png” onPress=”pano.zoomKey=-2,500″ onRelease=”pano.zoomKey=0″ />
<spot id=”info” static=”1″ align=”BL” salign=”BR” staticX=”-76″ staticY=”-10″ url=”files/mob1_i.png” onClick=”infoscreen.visible+=1″ />
<spot id=”full” static=”1″ align=”BL” salign=”BR” staticX=”-30″ staticY=”-10″ url=”files/mob1_f.png” onClick=”fullscreen(-)” />
<spot id=”auto” static=”1″ align=”BL” salign=”BR” staticX=”-53″ staticY=”-32″ url=”files/mob1_a.png” onClick=”external.autorotator.disabled+=1;pano.pan_v=0;pano.tilt_v=0;pano.zoom_v=0;” />
<spot id=”left” static=”1″ align=”BL” salign=”BR” staticX=”-76″ staticY=”-31″ url=”files/mob1_l.png” onPress=”pano.panKey=-2,500″ onRelease=”pano.panKey=0″ />
<spot id=”right” static=”1″ align=”BL” salign=”BR” staticX=”-30″ staticY=”-31″ url=”files/mob1_r.png” onPress=”pano.panKey=2,500″ onRelease=”pano.panKey=0″ />
<spot id=”down” static=”1″ align=”BL” salign=”BR” staticX=”-54″ staticY=”-10″ url=”files/mob1_d.png” onPress=”pano.tiltKey=-2,500″ onRelease=”pano.tiltKey=0″ />
<spot id=”up” static=”1″ align=”BL” salign=”BR” staticX=”-54″ staticY=”-54″ url=”files/mob1_u.png” onPress=”pano.tiltKey=2,500″ onRelease=”pano.tiltKey=0″ />
<spot id=”guiOff” static=”1″ align=”BR” salign=”BR” staticX=”-1″ staticY=”-1″ url=”files/mob1_off.png” onClick=”gui_off()” />
<spot id=”guiOn” static=”1″ align=”BR” salign=”BR” staticX=”-1″ staticY=”-1″ visible=”0″ url=”files/mob1_on.png” onClick=”gui_on()” />
<spot id=”infoscreen” static=”1″ align=”MC” salign=”MC” visible=”0″ url=”files/logoInfo.png” onClick=”visible=0″ onOver=”” onOut=”” />
</global>
</hotspots>
</panorama>
・パノラマファイル形式はQuickTime VR(4行目)です。なのでpluginは、autorotator.swf、hotspots.swf、movDecoder.swf(11〜13行目)の3種類を使用しています。もし、CubeFaceデータを使用する場合、movDecoder.swfは不要となります(連載 vol.4参照)。files/sample(5行目)が、表示させるパノラマのパス+ファイル名(拡張子は省く)です。
・コントローラー表示部分は、25〜36行目です。表示位置は右下です。
・37行目は、情報ウインドウ用画像の指定です。サンプルではデフォルトのものがそのまま入っていますので、表示させたい画像を同じファイル名(logoInfo.png)で置換えて使用して下さい。
※注:Flash panorama Playerは有料なので、player & plugin(上図、構成ファイル一覧の中の青の点線で囲まれた部分)は、ダウンロードファイルの中には含まれていません。ご購入済みの方は、お持ちのファイルを所定の場所に入れてご利用ください。お持ちでない方は下記のサイトからどーぞ、、、
Flash Panorama Playerに興味のある方、購入はこちらからどうぞ。

【サイト内関連情報】
Flash Panorama Player
Custom Controller [bal1]
Custom Controller [dot1]
Custom Controller [std1]
vol.7「LensFlare plugin」
vol.6「Editor plugin」
vol.5「Hotspots plugin」
vol.4「xmlファイルとプラグイン」
vol.3「HTMLへの埋め込み」
vol.2「簡単再生」
vol.1「QTVRを再生」










なるほど。そうきましたか。
これはcoolですね。
大変参考になりました。
はじめまして。
最近パノラマをはじめました、市川と申します。
こちらのサイトでは勉強させていただいてます。
カスタムコントローラー、早速使わせていただきました。
パノラマの新作も期待しています。
えすぱさん、こんばんは
>なるほど。そうきましたか。
このパターン、ちょっと悩みましたが、携帯?が助けてくれました、、、
市川さま、はじめまして
>カスタムコントローラー、早速使わせていただきました。
早速、アマロナ拝見いたしました。
http://www.amaronap.com/sites/TOP/TOP.html
中華パノラマ、ぐー、ぐー、ゴー、、、デス。
ついでにお腹も、ぐーデス。
個人的に、西新宿、池上本門寺がたいへんなつかしゅーございました。
>パノラマの新作も期待しています。
こちらこそ、サイト楽しみにしております。